Blogger放置程式碼
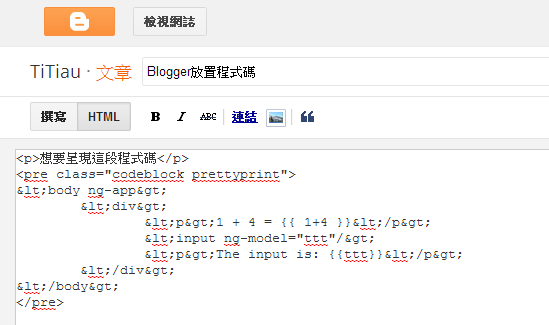
想要呈現這段程式碼
建議使用<pre>而非<div>,維持程式碼的縮排。
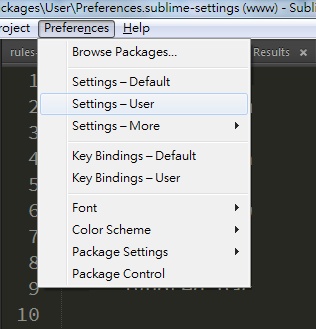
若想手動修改html程式碼
<body ng-app>
<div>
<p>1 + 4 = {{ 1+4 }}</p>
<input ng-model="ttt"/>
<p>The input is: {{ttt}}</p>
</div>
</body>
要在Blogger加入這段程式碼,請到「我的網誌」→「發表文章」→選取你要編輯的文章→「撰寫HTML」中貼上程式碼。建議使用<pre>而非<div>,維持程式碼的縮排。
<pre class="codeblock prettyprint">
<body ng-app>
<div>
<p>1 + 4 = {{ 1+4 }}</p>
<input ng-model="ttt"/>
<p>The input is: {{ttt}}</p>
</div>
</body>
</pre>
因為角括號和引號在html裡面是特殊符號,不能直接貼上html編輯器的程式碼到Blogger。若想手動修改html程式碼
- <改成<
- >改成>
- " "改成&guot; &guot;


留言
張貼留言